- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter

How to Use Safari's Built-in 2FA Code Generator
With online account hacking becoming increasingly widespread, Mac users should make sure they're taking every security measure available to them. In other words, consider using Apple verification codes to protect your accounts. Keep reading to learn how it works.

In macOS Monterey and later versions of its Mac operating system software, Apple's Safari browser (version 15 and later) includes a built-in two-factor authenticator that can generate verification codes for additional sign-in security. This means if a site offers 2FA, you can set up verification codes for it without downloading a third-party app.
Verification codes are backed up via iCloud , and once set up, the codes will autofill when you sign into the site using any Apple device linked to your Apple ID . This makes using 2FA on iPhone and iPad much more streamlined.
Enabling 2FA on the Account or Service
First, make sure you have the latest version of Safari (Safari 17). Once you've done that, you'll need to enable the use of a 2FA app on whichever website or service you are trying to secure. Note that if you've already enrolled an account with 2FA on a mobile app, you'll either have to unenroll from 2FA or use the current 2FA code from your mobile app.

Using Setup Keys
Once you've enabled 2FA on the account or service in question, you'll be asked to either enter a setup key on your device or scan a QR code using your device's camera. Note that you'll need to ensure that Safari's AutoFill feature is enabled (Safari ➝ Settings ➝ AutoFill) and the website's login credentials are saved in Safari for the 2FA code generator to work properly.
- Open Safari, then select Safari ➝ Settings... from the menu bar.
- Choose the Passwords tab, then either type your user password or use Touch ID to authenticate.
- Find and open the entry for the site you want to add 2FA to, then click Set Up next to "Verification Code," under Account Options.
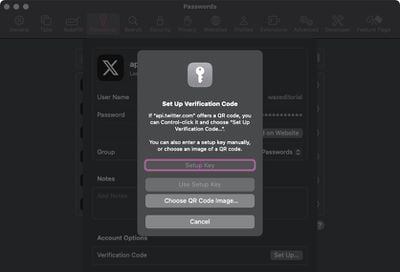
- If the site offers a setup key, enter it in the Setup Key field. If it offers a QR code, Control-click it and choose "Set Up Verification Code". (Alternatively, you can download the QR code image and choose it using the option.)

Using Safari's Generated 2FA Code
- Open Safari and navigate to the website that requires two-factor authentication (2FA).
- Enter your username and password for the website as usual.
- When the site asks for a 2FA code, look for Safari's built-in suggestion that appears above the input field.
- Click on the 2FA code suggestion. Safari will automatically generate and fill in a 2FA code.
- Complete the login process by verifying the 2FA code, and you're done.
In future, when you come to log in to the site or service and you're prompted for a verification code, Safari will automatically display the latest code as an AutoFill option – all you need to do is click the code to enter it into the input field, and away you go.
Get weekly top MacRumors stories in your inbox.
Popular Stories

iOS 18 Beta Available Next Week With These 25 New Features Expected

10 Reasons to Wait for Next Year's iPhone 17

Revealed: Complete iPhone 16 Pro and iPhone 16 Pro Max Dimensions

Nintendo 3DS Emulator for iPhone Released in App Store With Caveats

iOS 18: These iPhones Won't Support New Apple Intelligence AI Features

Apple to Launch Standalone 'Passwords' App in iOS 18 and macOS 15
Next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

Apple News+ improvements, cross-platform tracker alerts, website app downloads for the EU, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.

AI-focused improvements, new features for Calculator and Notes, and more.

Action button expands to all models, new Capture button, camera improvements, and more.
Other Stories

2 days ago by Tim Hardwick

3 days ago by Tim Hardwick

4 days ago by Tim Hardwick

1 week ago by MacRumors Staff
Userscripts 4+
User script and style manager, justin wasack.
- #30 in Developer Tools
- 4.9 • 128 Ratings
Screenshots
Description.
Userscripts is an open source Safari extension that lets you save and run arbitrary bits of JavaScript (and CSS) code for the websites you visit. It implements a code editor right in your browser for a simple method of creating, editing and saving your code. Features: - Open source - Straightforward usage - Multiple domain specific scripts - CSS or JS - Automatically locally saves your scripts to the file system - "Advanced" Javascript editor with auto complete - No user tracking Use cases: - Automatic page redirection - Website page manipulation (styling, element creation) - Custom ad-blocking - Website custom code injection If you're looking for a way to easily create quality of life Javacript code snippets for your web browsing experience, give Userscripts a try.
Version 4.4.5
Visit the GitHub repository for help or to report bugs: https://github.com/quoid/userscripts/ Changes: - fix: correctly returns xhr errors when type is blob - #558
Ratings and Reviews
128 Ratings
no data collection going on
i am new to this stuff but this developer is safe. i was scared ngl. you have the apple badge too. learned that all app store apps should be safe due to rigorous standards and scanning. i used it to modify a website to help me with school. i am also learning programming. i also read his github readme. i dont need to get tamper monkey for free through chrome installation. mac os appstore tamper monkey costs $2. minor, but still inconvenient. this is so good and i get to keep using only safari for m1 optimized mac. thank you developer. you will be successful. i hope you dont sell out when you make it big hahaha. you're so good :D
Good project, but feeling like not complete for beginner
This is an excellent open-source project with a simple interface and completely free. However, the software only has two actions for a certain script, on and off, without further operations. It should be noted that many scripts currently provide more options for specific web pages, such as the option to support single or double columns on search result pages. This software does not provide this function. I guess users need to write their own operations in the script, but for ordinary users, this is very difficult. I hope the developers can take care of beginners and allow ordinary users to further set up script functions on specific web pages.
Developer Response ,
Thank you for your kind words and feedback. The script options page needs to be implemented by the script author himself. But we know that there is a related API that we have not implemented yet, which may affect opening the options page from some scripts. We hope to resolve this issue in the future: https://github.com/quoid/userscripts/issues/230
Needed this for Mac Safari! Just the tool to use to run Javascripts on webpages. Easy to install; easy to control; easy to update. Just works. [Question: I have a red badge in the </> icon in the Safari toolbar. It's saying "1," like I have a pending message or problem, but I can't see anything. What's that for and can I clear it?]
Yes, you can disable the count in the settings of the extension page. It tells you the number of user scripts matched and injected for the current page.
App Privacy
The developer, Justin Wasack , indicated that the app’s privacy practices may include handling of data as described below. For more information, see the developer’s privacy policy .
Data Not Collected
The developer does not collect any data from this app.
Privacy practices may vary, for example, based on the features you use or your age. Learn More
Information
- Developer Website
- App Support
- Privacy Policy
You Might Also Like
Web Inspector
Koder Code Editor
ServerCat - SSH Terminal
'ZDNET Recommends': What exactly does it mean?
ZDNET's recommendations are based on many hours of testing, research, and comparison shopping. We gather data from the best available sources, including vendor and retailer listings as well as other relevant and independent reviews sites. And we pore over customer reviews to find out what matters to real people who already own and use the products and services we’re assessing.
When you click through from our site to a retailer and buy a product or service, we may earn affiliate commissions. This helps support our work, but does not affect what we cover or how, and it does not affect the price you pay. Neither ZDNET nor the author are compensated for these independent reviews. Indeed, we follow strict guidelines that ensure our editorial content is never influenced by advertisers.
ZDNET's editorial team writes on behalf of you, our reader. Our goal is to deliver the most accurate information and the most knowledgeable advice possible in order to help you make smarter buying decisions on tech gear and a wide array of products and services. Our editors thoroughly review and fact-check every article to ensure that our content meets the highest standards. If we have made an error or published misleading information, we will correct or clarify the article. If you see inaccuracies in our content, please report the mistake via this form .
How to use Safari's built-in 2FA code generator (and why you should)

Before I dive into this, I want to make a public service announcement. I'll keep it brief.
A password manager is a much more secure method of saving/using passwords than a web browser.
There. I've said it.
Also: The best password managers to save you from login hassle
I also understand that many people simply do not want to depend on yet another app in their workflow...even if that app would improve the security of their daily lives. To that end, they'd much rather have their browser save their passwords and be done with it.
There's no shame in that. And as long as you're using strong passwords and a browser that obfuscates those saved passwords behind a master password, you should be OK.
However, I would also recommend you use 2-factor authentication (2FA) any chance you get. And if Safari is your browser of choice , you can use 2FA without having to rely on a third-party app to generate those codes. Why? Because Safari has had 2FA built in since version 15. And for those who've hesitated to add 2FA into the mix (because of the necessity of using yet another app), this keeps everything within the browser.
But how do you use the feature? It's quite simple. Let me show you.
How to use Safari's 2FA code generator
What you'll need: The first thing you'll need is an updated version of the Safari web browser. I'm going to demonstrate this on MacOS Sonoma with Safari version 17. You'll also need a site that allows the addition of 2FA.
Also: Why you can still trust (other) password managers, even after that LastPass mess
One thing to keep in mind is that if you've already enrolled an account with 2FA on a mobile app (such as Authy), you'll either have to unenroll from 2FA or use the current 2FA code from your mobile app. If you've not enrolled the site in question with 2FA, you can add it as you normally would, only through Safari and not your mobile app.
1. Open Safari Settings
The first thing you must do is open the Passwords section of Safari Settings. To do that, open Safari and then click the Safari entry in the Menu Bar. From the pop-up menu, click Settings.
You can also open the Settings window with the Command+, key combination.
2. Open the Passwords tab and authenticate
Next, click on the Passwords tab. You will then have to either type your user password or use Touch ID to unlock the vault.
You can either type your user password or touch the fingerprint sensor on your MacBook to unlock the passwords tab.
Also: The best security keys to protect yourself and your business
3. Open the password entry in question
Locate the entry for which you want to add 2FA and double-click (or double-tap) it to open the entry. Once the entry is open, you'll see a pop-up window. In that window, locate and click Set Up to the right of the verification code.
You can also add notes, in case you need to keep track of extraneous information about the entry.
4. Type the verification code
In the next pop-up, you'll either type the verification code from your current 2FA enrollment or add the one presented from a new enrollment. If you're unable to view that code, you'll probably have to unenroll from 2FA on the site and re-enroll. Once you have the code type it into the field or scan the QR given to you by the service for the 2FA setup. Once you've done that, the entry is ready to go.
You can either use a 6-digit key or a QR code for this step.
Also: The best VPN services, tested and reviewed
5. Using the code
To use the new 2FA code, you simply log into the account in question and, when prompted for the 2FA code, click on the text area where you'd normally type the code and select the entry from Safari. You'll have to authenticate (such as using Touch ID) to ensure it is you requesting the code but that's it.
The bottom entry is the code generated by Safari.
Instead of having to work with yet another app for 2FA, why not use Safari's built-in option? It's faster, more convenient, and still gives you that added layer of 2-Factor Authentication.
How to back up (and restore) your saved MacOS passwords
Apple to unveil 'passwords' manager app at wwdc 2024: what it is and how it works, keep your iphone super secure. this app shows you how.
- Keyboard Shortcuts
- iPhone and iPad
- Messaging & Collaboration
- Useful Tech
- About & Contact
Select Page
How to Use Safari for Mac as an Authenticator App
by Heinz Tschabitscher | Apr 17, 2024 | Mac Tips and Resources
Want to use two-factor authentication to protect your accounts online—without codes through text message, calls or even a separate “authenticator” app? Find out here how to set up and use Safari as a two-factor authenticator app on a Mac .
First, Look at a Lava Lamp’s Perturbations
Look at a lava lamp for a short while. Look for a long while.
No matter how intently you stare, you will never quite know what pattern und perturbation comes next.
This unpredictability makes a concert of lava lamps a swell source for randomness . Randomness, of course, is important for safe encryption.
So, a camera stares at some one hundred lava lamps in motion at Cloudflare’s offices to help keep Internet traffic secure .
You can do something, too, for security with two-factor authentication—and you need not even stare at your phone to do it:
How to Set Up Safari for Mac as a Two-Factor Authenticator App
Time needed: 3 minutes
To add a new web site account for generating two-factor authentication codes right in Safari for macOS on a Mac :
No QR code : If you have no QR graphic but an alphanumeric code, see below.
On an iPhone? How to Use Safari as an Authenticator App on iPhone
Set up Safari as a 2FA Authenticator App without a QR Code
To set up 2-factor authentication in Safari using an alphanumeric code:
- Open System Settings (or System Preferences) on the Mac . Here’s how : Choose (Apple logo) in the menu bar, for instance, and select System Settings… from the menu that appears.
- Go to the Passwords category. Alternative : You can also open the Passwords tab in Safari settings; they access the same set of passwords and 2FA authentication data.
- Log in to the Mac account with your password, fingerprint, or other means of authentication.
- Highlight the web site account for which you want to add two-factor authentication data. New account : You can also click + to add a new account, of course.
- Click Edit… .
- Now select Enter Setup Key… under Verification Code: .
- Type or paste the code for setting up two-factor authentication from the web site or app.
Enter a Verification Code using Safari as a Two-Factor Authenticator App
To authenticate on a website using Safari’s built-in 2FA authenticator app:
- Click in the field to enter the authentication code.
- Select the desired account from auto-complete data. Authorize : Authenticate with your Mac using password, fingerprint or another factor if prompted.
- Press Enter if needed. Done automatically : Usually, Safari will submit the authentication code automatically without you pressing Enter .
How to Use Safari as a Two-Factor Authenticator App for Mac: FAQ
Can i copy the verification code for use in a different browser.
To use the code generated by the Safari two-factor authentication app in another browser:
- Open Passwords in System Settings (see above).
- Search for an open the desired account.
- Click on the code under Verification Code .
- Select Copy Verification Code from the context menu that has appeared.
Can I reset or renew the authentication info for an account?
Each account always can only have one key shared between the site and Safari for authenticating access.
To add a new key, first delete the old one:
- Open Passwords in System Settings. (See above.)
- Highlight the account for which you want to add new 2FA information. Search : Click in the Search field, of course, and type the domain or username.
- Now click Delete Verification Code .
- Click Delete Verification Code again.
- Now click Save .
How does code generation for 2FA work?
When you set up code generation in Safari for two-factor authentication, you enter a secret value from the web site into Safari.
- that secret value (known now to both the site and your Safari, but nobody else),
- a value derived from the current time (also shared) and
- a common algorithm ,
both the website and Safari compute a code , which they then compare.
(How to use Safari as a two-factor authenticator app for Mac tested with Safari 15–17; first published October 2021, last updated April 2024)
Home » Mac Tips and Resources » How to Use Safari for Mac as an Authenticator App

Home » Tech Tips » Browsers » How to AutoFill Verification Codes in Safari from Email and Messages?
How to AutoFill Verification Codes in Safari from Email and Messages?
Many websites like Microsoft, Apple and Google offer two factor authentication to protect your login details from unauthorized access. This is done generally by linking your account with authenticator apps like Google Authenticator or Microsoft Authenticator. However, it is also common to send a verification code in an email or SMS. You need to enter this verification code to login after entering the first level username/password details. This is a hassle to look and type the code every time when you login. Fortunately, Safari browser makes it easier to automatically suggest the verification code form your email or message in the login form. Here is how you can use this feature on your iPhone and Mac.
Requirements for AutoFilling Verification Codes
This feature is available as part of Safari version 17 or later. Therefore, you should update your iPhone to iOS 17 or later and Mac to macOS 14 (Sonoma) or later. Email verification code work with all email service providers like Gmail, Yahoo!, Outlook, etc. However, you must have added and configured your email in iPhone/Mac Mail app for this to work.
Enable AutoFilling Verification Code in iPhone
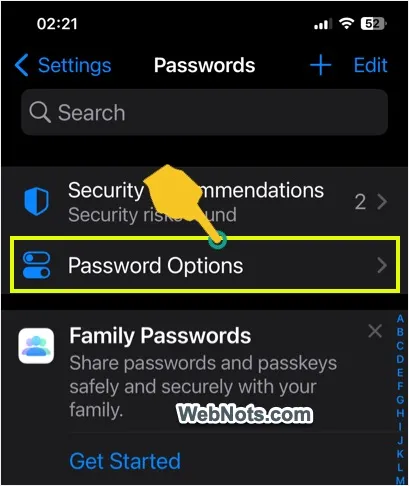
- Open Settings app and go to “Passwords” section.

- Unlock the screen with Face ID or passcode.
- Tap on “Password Options” settings.

- On the next screen, make sure “AutoFill Passwords and Passkeys” option is enabled.
- Select “iCloud Passwords & Keychain” option for “ Use Passwords and Passkeys from” setting.

Checking AutoFill Verification Code in Safari
Open any website’s login page that triggers a security or verification code to your email or phone number. Enter your username/password details and trigger a verification code.

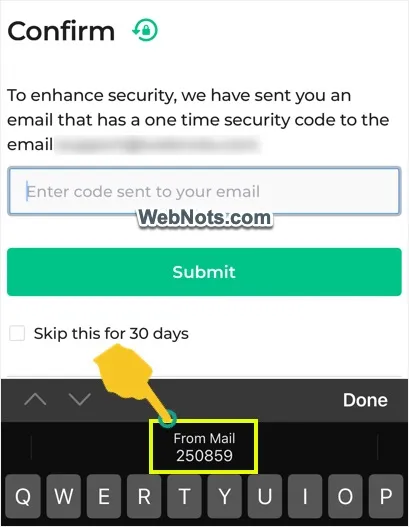
Tap on the input text box where you can enter the verification code. Safari will automatically show a suggestion with the code received from your email as shown below. Simply tap on the code to insert in the box and login to the website.

Automatically Delete Verification Emails
This kind of emails with verification codes simply occupy the storage space in your inbox without any use after login. Similarly, verification messages also simply got accumulated in your Messages app over period. Safari will automatically suggest deleting the verification email/message when you use the code. Tap on “Delete After Use” option to enable this feature.

If you have selected “Setup Later in Settings” option, follow the below steps to enable the feature:
- Unlock the screen and tap on “Password Options” item.
- Scroll down to bottom on the next screen and enable “Clean Up Automatically” option under “Verification Codes” section.

Enable AutoFill Verification Code in Safari Mac
AutoFilling of verification codes work exactly same manner in Mac.
- Click the Apple logo showing on top left corner of the screen and select “System Settings…” menu.

- Go to “Passwords” section and unlock the settings page with your Touch ID or password.

- Click the “Password Options” item.

- On the next page, enable “ AutoFill Passwords and Passkeys” and select “iCloud Keychain” for “Use passwords and passkeys from” option.
- After that, enable “Clean Up Automatically” option under “Verification Codes” section.

From now onwards, Safari will show verification codes received in Mail or Messages app whenever you are trying to login to websites. The messages and mails also will be automatically deleted after you used the verification code.
About Nagasundaram Arumugham
Naga is the founder and chief content editor of WebNots. He has over 20 years of experience in technology field and published more than 2000 articles.
You also might be interested in

How to Update macOS to Latest Version?
Apple releases major version of macOS around the fall season[...]

4 Ways to Shut Down, Restart, Logout, Sleep and Lock Your Mac
Many people use the Mac for months without restarting or[...]

How to Download Entire Wikipedia in iPhone for Offline Use?
In our earlier article, we have explained multiple options to[...]
DOWNLOAD EBOOKS
- SEO Guide for Beginners
- WordPress SEO PDF Guide
- Weebly SEO PDF Guide
- Alt Code Emoji Shortcuts PDF
- Free ALT Code Shortcuts PDF
- View All eBooks
TRENDING TECH ARTICLES
- 600+ Windows Alt Codes for Symbols
- Fix Chrome Resolving Host Problem
- Fix Slow Page Loading Issue in Google Chrome
- View Webpage Source CSS and HTML in Google Chrome
- Fix Safari Slow Loading Pages in macOS
- Fix Windows WiFi Connection Issue
- ROYGBIV or VIBGYOR Rainbow Color Codes
- Fix I’m Not A Robot reCAPTCHA Issue in Google Search
- Structure of HTTP Request and Response
POPULAR WEB TUTORIALS
- Move WordPress Localhost Site to Live Server
- Move Live WordPress Site to Localhost
- Move WordPress Media Folder to Subdomain
- Fix WooCommerce Ajax Loading Issue
- Create a Free Weebly Blog
- Edit Weebly Source Code HTML and CSS
- Add Scroll To Top Button in Weebly
- Add Table in Weebly Site
- How to Add Advanced Data Table Widget in Weebly?
- Up to $500 Free Google Ads Coupon Codes
FREE SEO TOOLS
- Webpage Source Code Viewer
- HTTP Header Checker
- What is My IP Address?
- Google Cache Checker
- Domain Age Checker Tool
- View All Free Web and SEO Tools
© 2024 · WebNots · All Rights Reserved.
Type and press Enter to search
View in English
Tools, documentation, forums, videos, and more.
Safari Technology Preview
Get a sneak peek at upcoming web technologies in macOS and iOS with Safari Technology Preview and experiment with these technologies in your websites and extensions.
- Safari Technology Preview for macOS Sonoma Requires macOS 14 or later
- Safari Technology Preview for macOS Ventura Requires macOS 13 or later
- Release Notes
June 5, 2024
Safari beta
Try out the next version of Safari for upcoming macOS releases. To access the latest beta versions of Safari, sign in with your Apple ID.
View downloads
Release Date
September 20, 2021
Guides and sample code
Get details on implementing web technologies with guides, reference, and sample code.
- Safari Web Extensions
- Apple Pay on the Web
- Security Keys
- Video Content in Safari
- More Safari Documentation
Watch and learn from our engineers as they show how to bring the latest web technologies to your websites on Safari.
- Watch Safari and Web Videos
Ask questions and discuss a variety of web development topics with Apple engineers and other developers.
- Apple Developer Forums

Featured web technologies
Safari extensions.
Safari extensions are a powerful way to add new features to Safari. They are built in Xcode with web technologies, such as HTML5, CSS3, and JavaScript and powerful native APIs. Now you can distribute and sell them through the App Store on Mac, iPhone and iPad.
- Meet Safari Web Extensions on iOS
- Explore Safari Web Extension improvements
- Converting a Web Extension for Safari
- Creating a Content Blocker
- Submit Your Extension
Universal links
Seamlessly link to content within your app or on your website in iOS, iPadOS, and macOS. With universal links, you can always give users the most integrated mobile experience, even when your app isn’t installed on their device.
- Universal Links
Smart App Banners
Make it easy for people to discover and download your app using iOS, iPadOS, and macOS. With Safari Smart App Banners, you can display a banner that provides a direct link to your app on the App Store, or opens the app if the user already has it installed. Smart App Banners integrate seamlessly and are easy to implement.
- Promoting Apps with Smart App Banners
HTTP Live Streaming (HLS)
Deliver streaming media to apps on iOS and iPadOS or HTML5-based websites using an ordinary web server.
- HTTP Live Streaming
Safari iCloud Keychain
Easily create more secure logins for users in iOS 15, iPadOS 15, and macOS Monterey or later using iCloud Keychain verification codes. Take advantage of verification codes, AutoFill, iCloud Keychain sync, and two-tap setup to simplify the multistep sign-in process.
- Secure login with iCloud Keychain verification codes
- Securing Logins with iCloud Keychain Verification Codes
- Safari Push Notifications
Use the Apple Push Notifications Service to send notifications to your website vistors, right on their Mac desktop — even when Safari isn’t running. These notifications display your website icon and notification text, which people can click to go right to your website.
- Certificates, Identifiers & Profiles
Introduced by Apple, WebKit is the most advanced rendering engine, drawing the web pages in Safari on iOS, iPadOS, and macOS.
- WebKit Open Source Project
Write automated tests to exercise web content in Safari to ensure a good user experience, and run those same tests against other browsers with a WebDriver-compliant driver.
- macOS WebDriver Commands for Safari 11.1 and earlier
- macOS WebDriver Commands for Safari 12 and later
- About WebDriver for Safari
- Testing with WebDriver in Safari
Honey Mobile Safari Extension
Now, members have more ways to use Honey on your phone. Once you have the latest version of our app, users will also be able to enable the Honey extension on Safari. After that, we’ll automatically look for coupons and PayPal Rewards points when you shop on your phone – a lot like we do on your computer.
Note: The Honey Mobile Safari Extension is currently available for US, CA, AU, UK, DE, FR, NL, IT, ES, and IN members who have iOS15 installed. PayPal Rewards is also currently limited to US members only. We'll bring the Honey Mobile Safari Extension and rewards to more places across the globe as soon as we can!
I have an Android. Is there a Honey extension for that?
Currently Android doesn’t support browser extensions on Chrome. We hope to be able to bring our extension to Android in the future once Google makes this possible.
Still have questions? Reach out to us at [email protected] .
How-To Geek
How to use the built-in two-factor authenticator on iphone & ipad.
Protect your accounts on iPhone and iPad with two-step verification.
Quick Links
How to set up the two-factor authentication feature, how to set up an account for two-factor authentication, how to enable autofill for passwords and verification codes.
Do you often need to authenticate logins? Beginning with iOS 15 and iPadOS 15 , you have a built-in two-factor authenticator for your saved logins. It can generate verification codes and autofill them for more secure sign-ins. Here's how to set it up.
Thanks to the iCloud Keychain, you can view all saved accounts and passwords in the "Passwords" (previously, Passwords & Accounts) section of the "Settings" app. As of iOS 15 and iPadOS 15, you also have a built-in two-factor authentication feature in the Passwords section to generate verification codes. The codes will also autofill, just like the saved passwords, when you sign in to your accounts.
Keep in mind that using this feature involves a bit of tedious work on the front-end, as you'll need to set it up for the login of every website and app you wish to secure with two-factor authentication. Of course, it will work only if the respective sites and apps support two-factor authentication for logins.
Here's how to use the built-in authenticator on your iPhone or iPad.
Related: Here's Why You Should Use Two-Factor Authentication (2FA)
You can use the built-in two-factor authenticator with every site and app that supports two-factor authentication for a secure sign-in. While setting it up, you'll need to add a setup key or QR code in the built-in two-factor authenticator on your iPhone and iPad.
To get started, open the "Settings" app and select "Passwords" on your iPhone or iPad.
You'll need to use Face ID or Touch ID (or Passcode) to access the Passwords.
The next window shows the list of all passwords stored in the iCloud Keychain. You can tap on an existing entry. Alternatively, select the "+" (plus sign) in the top-right corner of the screen to add a new one.
Type the website address, user name, and the existing password. You'll also find a stronger password suggested on top of the keyboard if you want to update the login with a stronger password. Finally, tap "Done" to proceed.
From the "Account Options" section, select the "Set Up Verification Code" option.
In the menu that pops up, select "Enter Setup Key" or "Scan QR Code" to add the verification code for your login. You'll get the key or code from the website, as we'll explain below.
The two-factor authenticator works only with the sites and apps that support setting up the two-factor authentication code using a QR code or security key. So you can use it with services like Github, Gmail, Outlook, and even social media apps like Facebook, Instagram, and Twitter.
Related: How Secure Are Face ID and Touch ID?
Let's say you want to secure your Twitter account . For that, you can use the authenticator after setting it up on your iPhone or iPad using Twitter's QR code.
To access that, first open the Twitter website in a browser on your computer and tap on the "More" button on the left-hand side.
From the menu that pops up, select "Settings and Privacy."
In the Settings, click "Security and Account Access," then click "Security."
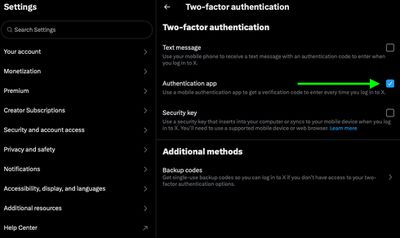
Under the "Security" section, click "Two-Factor Authentication."
In the "Two-Factor Authentication" section, check the box for "Authentication App." Then, enter the Twitter account password to verify the changes you are about to make.
A pop-up for the Authentication app shows up and click the "Start" button on it.
The next screen will show you a QR code. Use your iPhone's camera app to scan that QR code from the Twitter site. Next, tap the "Add Verification Code in Passwords" notification that shows up at the top of the screen.
Verify your identity with Face ID or Touch ID and select the account to add the verification code. Once you add that for the Twitter site in "Passwords," you'll see the "Verification Code" section that provides a six-digit code that changes every 30 seconds.
If you've been using a third-party password manager, you'll need to enable Autofill after setting up the built-in two-factor authentication. Apart from prompts to autofill passwords, you'll also get similar prompts for verifications codes so you won't have to switch apps.
Open the "Settings" app, and tap on "Passwords" on your iPhone or iPad and use Face ID or Touch ID to access the "Passwords" section. Next, tap on "AutoFill Passwords."
Under the "Allow Filling From" section, tap the "iCloud Keychain" option to select it.
Close the "Settings" app.
That's it! After setting this up, you can log in to your favorite apps and sites more securely on your iPhone and iPad.
Related: How to Look up Your Accounts and Passwords on an iPhone or iPad
How to Use Apple's Two-Factor Authenticator Code Generator
iOS 15 and macOS Monterey have a two-factor authenticator built into them. Here's how to use it.
In iOS 15 and macOS Monterey, Apple introduced its own built-in two-factor authenticator (2FA). A built-in 2FA means that you no longer need to opt for a third-party solution, as these are usually paid.
If you're a regular 2FA user and have Apple devices on the latest software versions, this guide shows you how to use Apple's built-in 2FA code generator.
What Does Apple's Two-Factor Authenticator Do?
When referring to Apple's authenticator, we're talking about the 2FA code generator in macOS Monterey+ and iOS 15+ and not the 2FA for your Apple ID .
Apple's two-factor authenticator works just like any other third-party 2FA you'd already use. You set up 2FA on a website under the security settings, save the key to the authenticator, and then enter the generated code every time that you sign in to that site.
Related: What Is Two-Factor Authentication? Here's Why You Should Be Using It
What's cool about setting up 2FA on a website in Safari or in an app is that the key gets automatically added to Apple's authenticator. Going further, when you come to log in to that website, Apple will auto-fill the authentication code into the box.
How to Use Apple's Built-In Two-Factor Authenticator
As already mentioned, Apple's built-in two-factor authenticator works seamlessly with Safari and apps on both iOS and macOS. The 2FA will automatically save security keys when setting up new two-factor settings on your accounts, and will auto-fill the generated codes when you log in to those accounts.
But, what if you're using a different browser, or want to migrate your existing keys to Apple's authenticator? There's a way to manually access Apple's authenticator, but it's a bit less elegant. It's fine if you're migrating keys, but less so if you're using another browser.
Note: Apple's authenticator is only found on macOS Monterey or later and iOS 15 or later.
How to Access the Authenticator on macOS Devices
To manually access Apple's authenticator on macOS devices, open up System Preferences . Then, head to Passwords. Once inside the menu, scroll down to the site you're looking for and click it.
You'll be presented with the generated authentication code on the window that shows the credentials. These codes refresh every 30 seconds. To manually add an authentication key to this account, click on Edit , and then Enter Setup Key next to the verification code heading.
How to Access the Authenticator on iOS/iPadOS Devices
It's more or less the same process to get the authenticator up on iOS or iPadOS devices. Head into Settings , then scroll down and open up Passwords. Once inside the page, scroll down to the site you're looking for and tap it.
You'll be presented with the generated authentication code on the window that shows the credentials. These codes refresh every 30 seconds. To manually add an authentication key to this account, tap on Edit , and then Enter Setup Key next to the verification code heading.
Why You Should Use Apple's Two-Factor Authenticator
When it comes to why you should use Apple's built-in 2FA, the answer comes simply to its integration and ease of use. There is currently no third-party authenticator that will auto-save and auto-fill authentication keys and codes on the web and in apps.
Related: Seamlessly Switch Between Your iPhone, iPad, and Mac Using Handoff
Apple's edge above the competition is combined with its usual integration with its own operating system. Working seamlessly with Safari and apps is a big positive for Apple's authenticator. Using Apple's authenticator is slightly less elegant with third-party browsers, but still usable (that's probably because Apple wants you to use Safari).
Has Apple Conquered Security?
We all know how privacy and security-conscious Apple is. There won't be many people who haven't seen the ads, and new privacy features are announced at almost every Apple event.
Now that Apple has on-device processing, encryption, apps labeling themselves, tracking under control, all your passwords saved, and automatically entering your 2FA codes (all securely, might I add), it certainly seems as though Apple has conquered security.
Apple introduces new developer tools and technologies to create even better apps
Xcode cloud.

Augmented Reality
Graphics and games.

Additional Developer Tools and APIs
- Xcode 13 adds powerful new team development features that are perfect for working with Xcode Cloud, as well as with GitHub, Bitbucket, and GitLab collaboration features.
- With SharePlay , popular apps like Disney+, ESPN+, HBO Max, Hulu, MasterClass, Paramount+, TikTok, and Twitch are building new types of shared experiences for users on iPhone, iPad, and Mac. 1
- Third-party video-calling apps can take advantage of the latest FaceTime enhancements, including Voice Isolation, Wide Spectrum Audio, and Portrait mode.
- Messaging apps including Slack and WeChat can now share user status in conversations; apps like Uber Eats can have Siri announce incoming messages; and new Notification APIs enable high-priority and communication notifications from apps like Chase Mobile and Zomato to break through Do Not Disturb or a Focus.
- New camera APIs allow for better fused images and add the ability to capture high-quality stills and 1080p video in the same session.
- Apple Watch developers like Breakpoint Studio, Pandora, Qardio, and more are now creating new app experiences that offer a deeper level of customization, and are more responsive to their users’ environment.
- With TestFlight on the Mac, developers can test in-app purchases and other great Mac app features.
- StoreKit 2 , which ensures in-app purchases are safe and secure for customers, now features new APIs for handling product entitlements and subscriber status, and testing support in both Xcode and the Apple sandbox environment.
- Web developers including Grammarly and Honey are now building extensions in Safari that are available across iPhone, iPad, and Mac. Developers can even create new, powerful extensions in the Mail app.
- Third-party navigation apps will be able to show a map view in a vehicle’s instrument cluster display, and a new CarPlay simulator for Mac will vastly improve testing efficiency.
- Apps can offer the theater-like experience of spatial audio and place sounds all around to bring their content to life. And Physical Audio Spatialization Engine makes it easy for game developers to render true-to-life audio across all of Apple’s platforms.
- ShazamKit enables developers to integrate audio recognition technology directly from Shazam into their apps, making it possible not only to match music to Shazam's vast catalog of songs, but also to match any prerecorded audio to custom results developers create.
Images of Apple’s New Developer Tools and Technologies
- Some shared content may require a subscription to view.
Press Contacts
Apple Media Helpline
- Accessories
- Meet the team
- Advertise with us

Key Takeaways
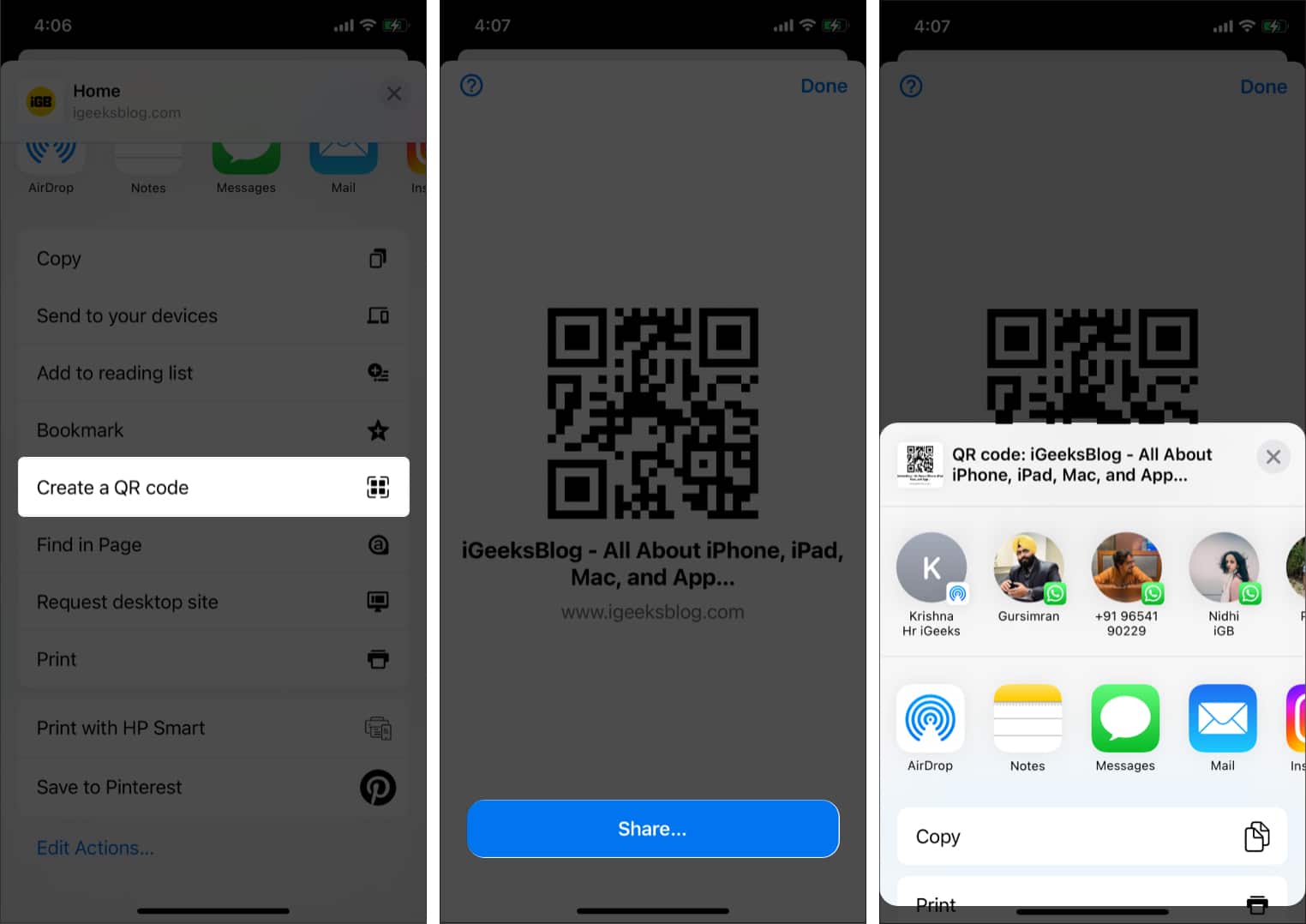
- QR codes are a convenient way to share information quickly and easily.
- To create QR codes on your iPhone or Mac. Open Chrome on your iPhone, navigate to the website or contact information, tap the Share button, and select “Create a QR Code.” On a Mac, right-click anywhere on the page and select Create QR Code . You can then share the QR code with anyone via email, text message, or social media.
You can share a phone number, URL, and other data using QR codes. The code may be printed or posted online, and users will get rapid access to the data it contains when someone scans it. By default, the built-in Camera app on iPhones can recognize QR codes. But there isn’t a clear way to make a QR code on iPhone. So, to help you out, I will explain how to create a QR code on iPhone or Mac.
How to make QR codes on iPhone and Mac with Chrome
The perfect solution to sharing long website URLs is with a simple QR code. Thankfully, Google Chrome features a built-in QR code generator. It’s free and super easy to use.
- Launch Chrome on your iPhone or Mac.
- Visit the website.
- Press the Share icon, then choose the Create A QR Code option.

- On your Mac , Right-click anywhere on the page and select Create QR Code for this page. You can then share the QR code with anyone via email, text message, or social media.
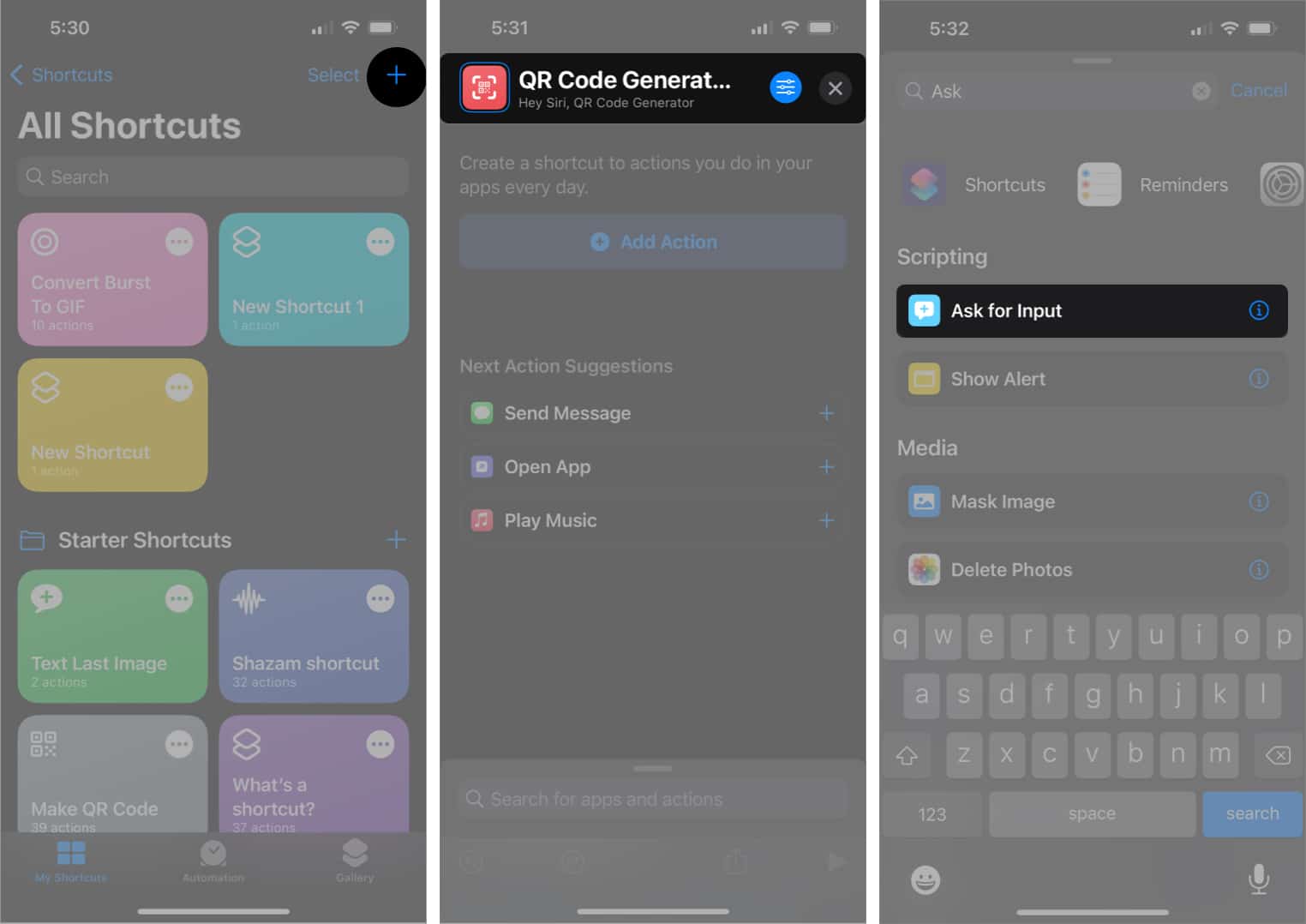
How to create QR code on iPhone or Mac using Shortcuts app
The iPhone, iPad, or Mac might not come with an Apple QR code generator, but you can use the built-in Shortcuts app.
- Open the Shortcuts app.
- From the top, click the plus sign.
- Create a shortcut named QR code generator and select an icon for it.
- Now go to the Search bar below and type Ask .

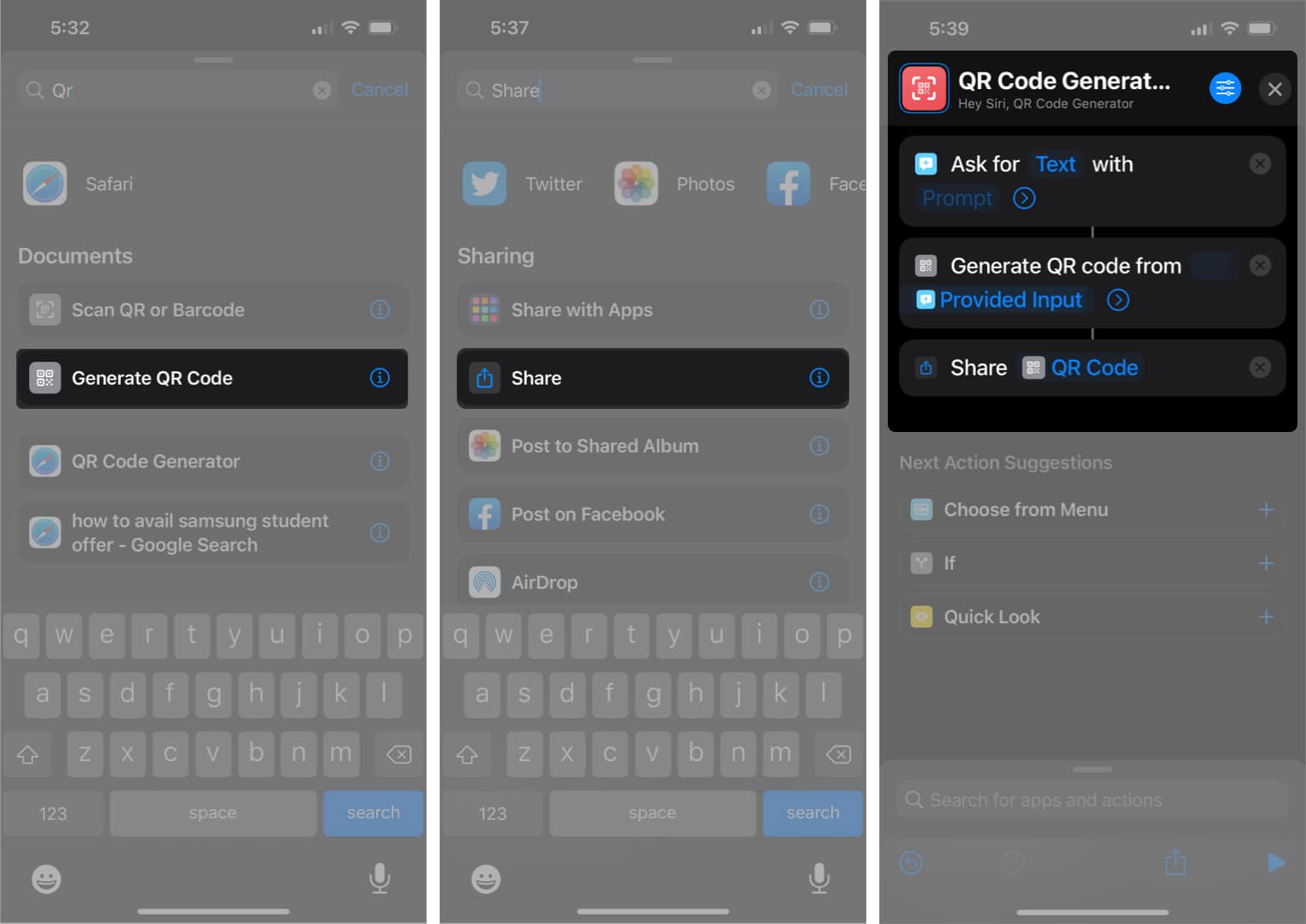
- After that, search for QR and click on the Generate QR code option.
- Finally, enter Share in the search box and click the first option.

Now, whenever you say “Hey Siri, QR code generator,” it will request the text and instantly create a QR code. For easy access, you may add Siri Shortcuts to iPhone Home Screen .
Notably, you can also use the same shortcut for Mac as well.
Make a QR code on iPhone and iPad using third-party apps
I suggest using third-party apps or websites to create QR codes for more than just texts. They enable a hassle-free QR generating process with various customization options.
It may assist you in saving your contact information or website links or creating a unique QR code to accept payments online. For instance, you can share Wi-Fi credentials via QR code and everyone just open their phone’s camera and scans the code.
Here, I have used the QRbot app to demonstrate the steps. You may also choose anyone from the list below.
- After downloading the QRbot app from the App Store, open it.
- Go on My Codes and click on the plus sign from the top.
- Now it will show you a list of different types of QR codes. Choose the one you wish to have.
- Finally, enter the details to embed in the QR code and export it. You may edit it later and share it from the My Codes area.
5 Best QR code generator apps for iOS
- QR Code Reader & QR Scanner
- iQR codes for macOS
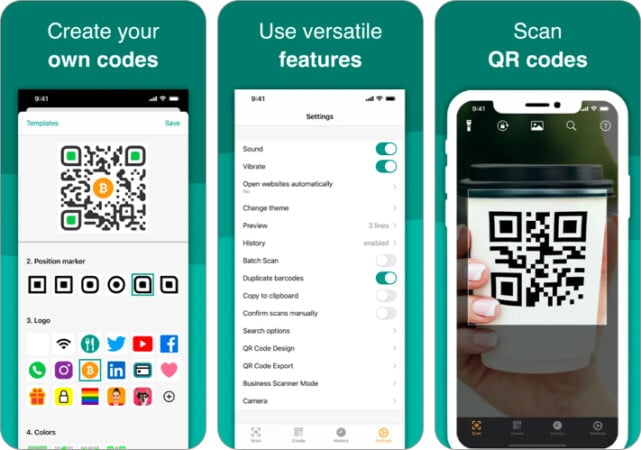
1. QRbot: Editor’s choice

QRBot app has been developed using Apple’s built-in native scanning technology. You can create codes that link to websites, connect to Wi-Fi, add contacts, send emails or SMS, make phone calls, etc. Business owners can use it to generate unique QR codes to manage their product inventories and quality assurance.
Also, you can track all your codes as it is synchronized with iCloud, and you can export all scan history. You can modify the QR code design, alter colors, add a unique logo, and choose from various themes. Besides the Apple Watch support, I loved the feature that allows you to create codes within other apps and websites.
The basic version allows you to make a QR code for free on iPhone. For $2.99, you can get the improved pro version that eliminates ads and give access to additional features.
- Business scanner mode
- Spotlight search support
- Provides faulty information sometimes
Price: Free (Pro version starts from $2.99)
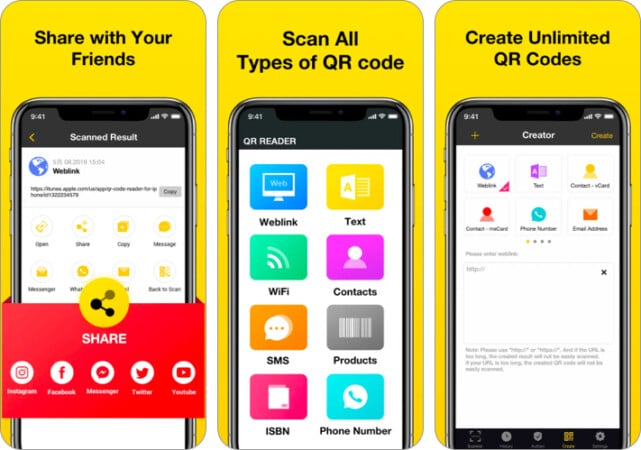
2. QR Code Reader & QR Scanner: Most secure app for iPhone

The finest and quickest free QR Code Reader and QR Scanner supports all popular QR code formats, including a 2FA authenticator. So, scan the QR code to get verification codes for all your online accounts with the app.
You may generate unlimited QR codes for Weblinks, text, vCards, phone numbers, email addresses, SMS, Wi-Fi, calendars, and more. Also, share them with others via email, SMS, WhatsApp, Facebook, Twitter, etc. If you enable the history option, you can access the scanned history from any device, thanks to iCloud backup.
The best part of using the app is it allowed me to create a unique secure password to safeguard all my QR codes. But the most annoying issue was the app automatically generates bills for subscriptions.
- 2FA authenticator
- Flashlight support
- Easy sharing
- Automatic billing of the annual subscription
Price: Free (In-app purchases start from $2.49)
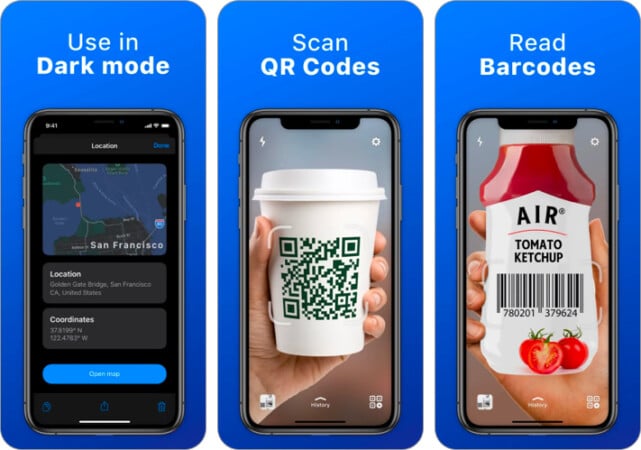
3. QrScan: Great for iPad users

QrScan is best for business purposes; it enables you to generate your own QR codes to display pricing and other product details. Also, you can browse items and compare their prices. You can access the app from multiple windows simultaneously on the iPad.
Like other apps, you can add links to your photos, Paypal, LinkedIn, Youtube, or App Store and save all scan history. Its user-friendly UI and VoiceOver support make it easy to access. Also, the iMessage support allows you to share QR codes easily.
I personally loved the app because of its dark mode. It protects your eyes from harsh light and extends your phone’s battery life. Besides, I will praise the Siri Shortcuts feature. It enables you to scan barcodes and QR codes even more quickly. But, I found it difficult to cancel my free trial, and it billed me for an annual subscription ( a bit fishy! ).
- iMessage sharing
- Add Siri shortcuts
- VoiceOver support
- Canceling a subscription is tricky
Price: Free (In-app purchases start from $4.99)
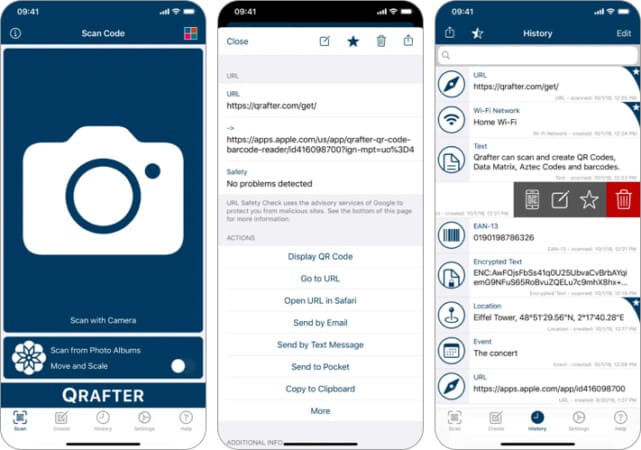
4. Qrafter: A minimal QR code generator for iPhone and iPad

Unlike other apps, Qrafter has a 2D app interface. Along with making QR codes, you may create unlimited barcodes, Data Matrix, and Aztec Codes. There is no need for the internet to create code.
Suppose your device is compatible with iOS’s AirPrint function. In that case, it can adjust the colors of the QR codes and save them as PNG and SVG image files in your Photo library or Dropbox directly.
The best thing is that you may make a QR code on iPhone recycling used codes. The app supports vCard, and iCalendar, so you can quickly go through them from Safari. Also, the integrated map viewer, SMS, email, contact, tweet, encrypted text, and event embedding feature makes it versatile. The URL safety check will authenticate all QR scanning.
- Integrated Map viewer
- Create unique event invitation QR codes
- URL safety check
- Lots of ads
Price: Free (Pro-pack at $4.99)
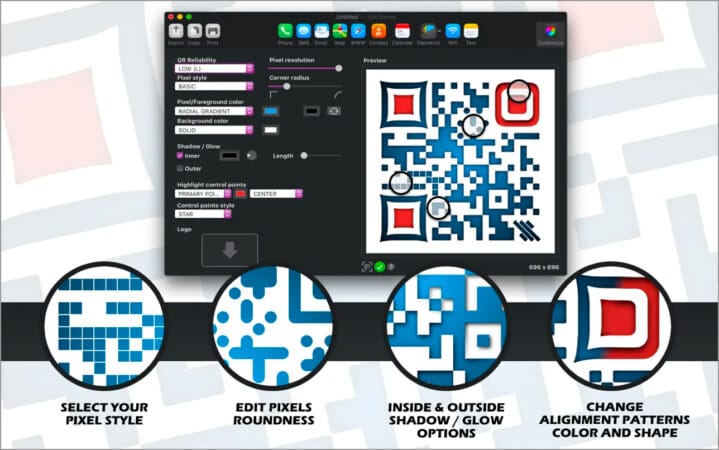
5. iQR codes for macOS: Great customization

The best QR code generator app to make lifetime valid dynamic QR codes (i.e., you can change the web URL after creating the code). The iQR codes app allows you to change the roundness, graphical style, color scheme, shadow, and even the logo of a created QR code.
A translucent backdrop protects customization effects and resolutions so you can save them as PNG, TIFF, SVG, etc. It also checks for the customizing control points and error levels for a decent reading of your QR code. Hence, you can check the readability of your QR code right away and improve the error level.
The quick drag and drop feature makes it user-friendly. You can easily copy and paste several personalized QR codes using batch processing and the bulk QR generator option. Plus, you can import contacts from a vCard file or Contacts app and make unique codes for PayPal, Bitcoin, and other cryptocurrencies.
- Logo overlay options
- QR code readability check
- Recycle QR codes
- Don’t save design preferences
Price: $14.99 (In-app purchases start from $9.99)
Method to create a QR code on Mac via websites
Many free QR code generator websites are also available if you’re not into apps. I will show you QRCode Monkey to create a QR code on your Mac.
- Open QRCode Monkey on your Mac’s web browser.
- Choose from the various choices, including website, location, Wi-Fi, social media, Bitcoin, and others. Now enter the details they are asking for.
- You can also modify the QR code’s quality and colors, add a logo, or adjust the picture.
4 Popular websites to make a QR code
- QR Code Monkey
1. QR Code Monkey

QR-Code Monkey is among the most well-known free static QR code generator websites. It offers premium features like high-resolution QR codes, unique designs, and colors. You can make an unlimited number of QR codes on iPhone and Mac for a lifetime.
This is ideal if you want to generate codes with a logo. Besides, you may customize the QR codes with graphics and vector platforms like PDF, SVG, and EPS. While downloading, you can select from several print-quality formats. But with loads of features, it can be confusing for beginners.
Visit the website

Delivr is the industry pioneer of QR code generators and the best in terms of security and privacy. But you must do registration before you can even generate static code. It allows you to make QR codes with pictures and animations hidden behind them.
You may generate various codes, including static or dynamic custom QR codes, bespoke mobile landing pages, and branded QR codes. Delivr’s diversity of offerings is perfect for companies of all sizes, but it’s less useful for creating QR codes on the go.
There are difficult price packages with unique features and resources. The Free plan offers limitless static codes and three dynamically ready codes. The Plus package costs $25 per month and offers 100 dynamic codes.

QRTiger is the best option if you want to create dynamic QR codes and track data. You can instantly generate codes with logos and alter the URL at any moment. Additionally, it enables you to create personalized QR codes in various colors and save the designs as templates. You don’t need to sign-up to make a QR code.
QRTiger offers excellent tracking capabilities to keep track of your QR code scans with locations. It offers a broad range of QR code solutions tailored for certain uses, such as URL QR codes, restaurant menu QR codes, and social media QR codes. Through their Zapier, HubSpot, and other APIs, you can connect with over 3,000 apps.
There are three price tiers of QRTiger, one of which is free and lets you generate up to three dynamic QR codes. You can also opt for the free trial, which includes a 100 scan limit of dynamic QR codes. The standard subscription costs $7 per month and includes unlimited scanning of 12 dynamic QR codes.
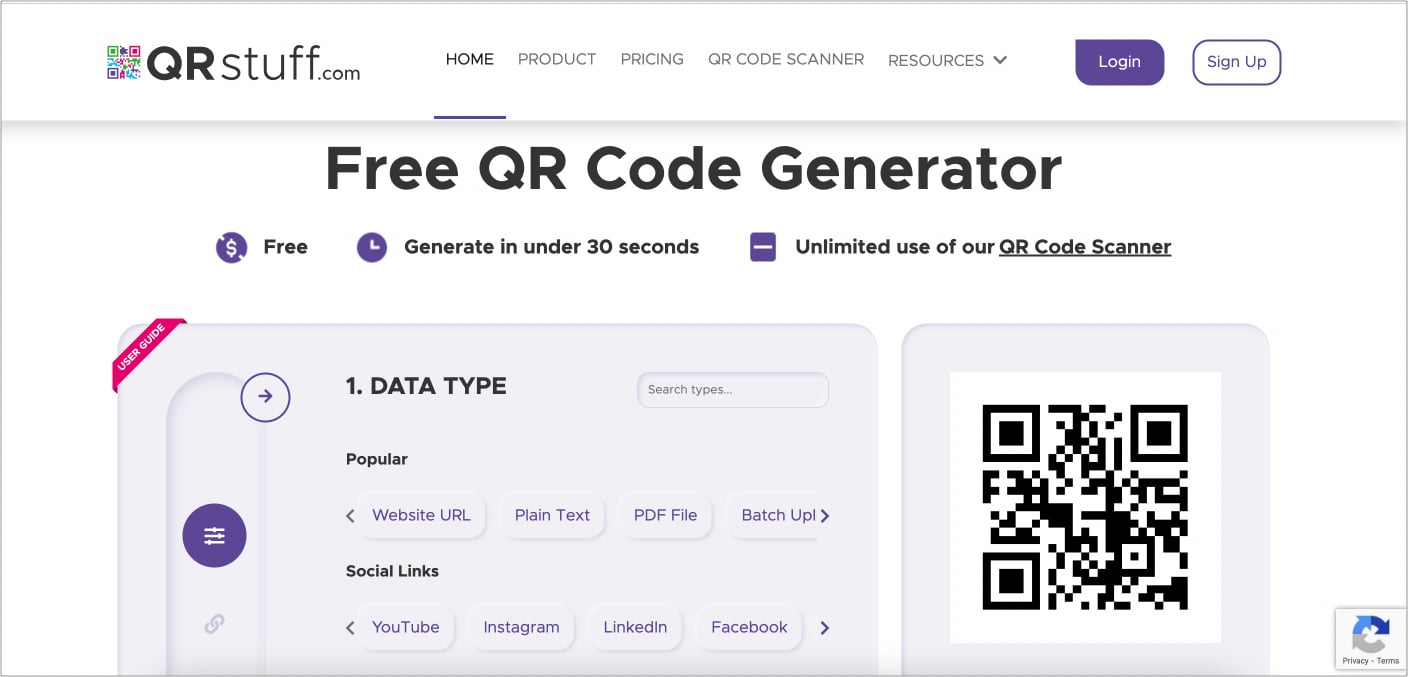
4. QR Stuff

Unlike other websites, QRStuff serves as both a QR code generator and an online QR code builder. I love using this website as it provides unlimited static QR codes and lifetime valid dynamic codes and is completely ad-free.
It enables you to produce 2D barcodes and QR codes that can be printed on T-shirts. To use QRStuff, there is no registration or account creation required. There are several data and customization possibilities available with this tool.
Businesses may generate codes in bulk, manage statistics, download them as vector files, and design customized QR codes. The pricing for QR Stuff starts from $11.95. But I faced issues navigating the website to make a QR code on iPhone.
So, that’s all, folks!
This concludes the tutorial on making a QR code on iPhone and my comprehensive list of the best QR code generator app and websites for iPhone, iPad, and Mac. Using these will enable you to quickly and easily produce customized and unique QR codes. So, how will you make a QR code of your own? Let me know in the comments area!
- How to scan QR codes on iPhone and iPad
- Best barcode scanner apps for iPhone
- How to Use Twitter QR Code on iPhone
Ava is a die-hard Apple aficionado and seasoned writer with a knack for breaking down complex tech concepts into easily digestible content. Having honed her writing and editing skills over 3 years at renowned media houses like TechBurner, Ava crafts informative and engaging articles including troubleshooting guides, product reviews, editorials at iGeeksBlog. When not typing, you can find her exploring the latest Apple releases or pondering the future of tech innovation.
🗣️ Our site is supported by our readers like you. When you purchase through our links, we earn a small commission. Read Disclaimer .
- iPhone Apps
LEAVE A REPLY Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Related Articles
How to delete time machine backups (2024 guide), how to photo shuffle on iphone lock screen in ios 17, how to delete x (formerly twitter) account permanently, forgot your iphone passcode how to unlock it (2024 guide).
- Irresistible Tech Gifts for That Special Dad
- Killer Smartphone Deals We Love
How to View HTML Source in Safari
If you want to see how a webpage was built, try viewing its source code.
- University of California
- University of Washington
What to Know
- From Safari menu, select Develop > Show Page Source .
- Or, right-click on page and Show Page Source from drop-down menu.
- Keyboard shortcut: Option+Command+U .
This article shows how to view HTML source code in Safari.
View Source Code in Safari
Showing source code in Safari is easy:
Open Safari.
Navigate to the web page you would like to examine.
Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page.
Alternatively, press Option+Command+U on your keyboard.
If the Develop menu is not visible, go into Preferences in the Advanced section and select Show Develop menu in menu bar .
On most web pages, you can also view the source by right-clicking on the page (not on an image) and choosing Show Page Source . You must enable the Develop menu in Preferences for the option to appear.
Safari also has a keyboard shortcut for viewing the HTML source: Hold down the command and option keys and hit U ( Cmd + Opt + U .)
Advantages of Viewing Source Code
Viewing the source to see how a web designer achieved a layout will help you learn and improve your work. Over the years, many web designers and developers have learned quite a lot of HTML by merely viewing the source of web pages they see. It's an excellent way for beginners to learn HTML and for seasoned web professionals to see how others used new techniques.
Remember that source files can be very complicated. Along with the HTML markup for a page, there will probably be significant CSS and script files used to create that site's look and functionality, so don't get frustrated if you can't figure out what's going on immediately. Viewing the HTML source is just the first step. After that, you can use tools like Chris Pederick's Web Developer extension to look at the CSS and scripts as well as inspect specific elements of the HTML.
Is Viewing Source Code Legal?
While copying a site's code wholesale and passing it off as your own on a website is certainly not acceptable, using that code as a springboard to learn from is actually how many people make advancements in this industry. You would be hard-pressed to find a working web professional today who has not discovered something by viewing a site's source!
Web professionals learn from each other and often improve upon the work that they see and are inspired by, so don't hesitate to view a site's source code and use it as a learning tool.
You cannot edit webpage source code in Safari. When viewing the source code in Safari, copy and paste it into an app that can export files as plain text (like TextEdit or Pages).
The iOS version of Safari doesn't directly support webpage source viewing, but you can set up a custom bookmark that will accomplish the same task. Create a new bookmark in Safari and name it "Show Page Source" (or something similar, so long as you can identify it). Then in the address text box, copy and paste a specific javascript code , then Save . Once the bookmark is set up, navigate to a webpage that you want to vide the source of, then open your bookmarks and select the new Show Page Source bookmark to view the webpage's source code.
Get the Latest Tech News Delivered Every Day
- How to View the HTML Source in Google Chrome
- How to Activate and Use Responsive Design Mode in Safari
- How to Use the Wayback Machine
- How to Use Web Browser Developer Tools
- How to View the Source Code of a Web Page
- Add More Features by Turning on Safari's Develop Menu
- 8 Best Free HTML Editors for Windows for 2024
- What Is an RSS Feed?
- What Is a Home Page?
- How to View and Type Emojis on a Computer
- How to Inspect an Element on a Mac
- How to View the Source of a Message in Mozilla Thunderbird
- A Step-By-Step Guide to Editing the HTML Source of an Email
- How to Save Web Pages in the Opera Desktop Browser
- How to Pin Sites in Safari and Mac OS
- The Best Windows Web Editors for Beginners
Safari User Guide
- Get started
- Go to a website
- Bookmark webpages to revisit
- See your favorite websites
- Use tabs for webpages
- Import bookmarks and passwords
- Pay with Apple Pay
- Autofill credit card info
- View links from friends
- Keep a Reading List
- Hide ads when reading
- Translate a webpage
- Download items from the web
- Add passes to Wallet
- Save part or all of a webpage
- Print or create a PDF of a webpage
- Interact with text in a picture
- Change your homepage
- Customize a start page
- Create a profile
- Block pop-ups
- Make Safari your default web browser
- Hide your email address
- Manage cookies
- Clear your browsing history
- Browse privately
- Prevent cross-site tracking
- See who tried to track you
- Change Safari settings
- Keyboard and other shortcuts
Save part or all of a webpage in Safari on Mac
You can save an entire webpage, including all its graphics and links, or just parts of it.
Open Safari for me
Save text from a webpage
Save an image from a webpage.
Choose Save Image to “Downloads,” Save Image As, or Add Image to Photos.
Some images, such as background images, can’t be saved.
Tip: With some images, you can drag the image directly to a document or your desktop.
Save a link from a webpage
Save an entire webpage.
Choose Format > Web Archive or Format > Page Source.
Web archive: Saves all graphics, and links work as long as the destination webpages are available. Web archives are useful for temporary pages, such as receipts.
Page source: Saves only the HTML source code. This is useful if you want to use the HTML source in a webpage of your own.
Note: Some webpages may prevent you from saving items that appear on the webpage.
- Download and install
- Add accounts
- Import passwords
- Back up accounts
- Restore accounts
- Troubleshoot
- Entra authentication for IT admins
- What is two-step or multi-factor authentication?
- Signing in with a passkey
- Passkeys for Windows
- Passkeys for IT admins

Download and install the Microsoft Authenticator app
Important:
This content is intended for users. If you're an administrator, you can find more information about how to set up and manage your Azure Active Directory (Azure AD) authentication environment in the administrative documentation for Azure Active Directory.
If you're having issues signing in to your account, see When you can't sign in to your Microsoft account for help. Also, you can get more info about what to do when you receive the “ That Microsoft account doesn't exist ” message when you try to sign in to your Microsoft account.
The Microsoft Authenticator app helps you sign in to your accounts when you're using two-step verification. Two-step verification helps you to use your accounts more securely because passwords can be forgotten, stolen, or compromised. Two-step verification uses a second step like your phone to make it harder for other people to break in to your account. You can use the Authenticator app in multiple ways:
Two-step verification: The standard verification method, where one of the factors is your password. After you sign in using your username and password, you can either approve a notification or enter a provided verification code.
Phone sign-in. A version of two-factor verification that lets you sign in without requiring a password, using your username and your mobile device with your fingerprint, face, or PIN.
Code generation. As a code generator for any other accounts that support authenticator apps.
Authenticator works with any account that uses two-factor verification and supports the time-based one-time password (TOTP) standards.
Your organization might require you to use the Authenticator app to sign in and access your organization's data and documents. Even if your user name appears in the app, the account isn't set up as a verification method until you complete the registration. For more information, see Add your work or school account .
Download and install the app
Install the latest version of the Authenticator app, based on your operating system:
Google Android. On your Android device, go to Google Play to download and install the Authenticator app .
Apple iOS. On your Apple iOS device, go to the App Store to download and install the Authenticator app .
Important: If you're not currently on your mobile device, you can still get the Authenticator app if you send yourself a download link from the Authenticator app page.
Set up two step verification on Authenticator
To secure your account, the Authenticator app can provide you with a code you provide additional verification to sign in. No need to wait for texts or calls. The following instructions ensure only you can access your information.
Install the Authenticator app
To install the Authenticator app on an Android device, scan the QR code below or open the download page from your mobile device .

2. To install the Authenticator app on For iOS, scan the QR code below or open the download page from your mobile device .

Set up the Authenticator app
After you install the Authenticator app, follow the steps below to add your account:
Open the Authenticator app.
Select (+) in the upper right corner.
Point your camera at the QR code or follow the instructions provided in your account settings.
After your account appears in your Authenticator app, you can use the one-time codes to sign in. For more information and support on the Authenticator App, open the Download Microsoft Authenticator page.
Set up security info to use text messaging (SMS) . Enter your mobile device number and get a text a code you'll use for two-step verification or password reset.
Set up security info to use phone calls . Enter your mobile device number and get a phone call for two-step verification or password reset.

Need more help?
Want more options.
Explore subscription benefits, browse training courses, learn how to secure your device, and more.

Microsoft 365 subscription benefits

Microsoft 365 training

Microsoft security

Accessibility center
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.

Ask the Microsoft Community

Microsoft Tech Community

Windows Insiders
Microsoft 365 Insiders
Was this information helpful?
Thank you for your feedback.
View in English
Web development tools
Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes, orientations, and resolutions. Access these tools by enabling the Develop menu in Safari’s Advanced preferences.
Web Inspector
Web Inspector is your command center, giving you quick and easy access to the richest set of development tools ever included in a web browser. It helps you inspect all of the resources and activity on a web page, making development more efficient across Apple platforms. The clean, unified design puts each core function in a separate tab, which you can rearrange to fit your workflow. You can even debug memory using Timelines and tweak styles using widgets for over 150 of the most common CSS properties.

Elements. View and inspect the elements that make up the DOM of a web page. Clicking elements from the fully editable markup tree on the left reveals the node’s styles in the middle sidebar, with more details in the right sidebar.

Console. Type JavaScript commands in the console to interactively debug, modify, and get information about your webpage. View logs, errors, and warnings emitted from a webpage, so you can identify issues fast and resolve them right away.

Sources. Find every resource of a webpage, including documents, images, scripts, stylesheets, and more. Use the built-in debugger with data type and code highlights to troubleshoot and understand the script execution flow.

Network. See a detailed list of all network requests made to load every web page resource, so you can quickly evaluate the response, status, timing, and more.

Timelines. Understand all the activity that occurs on an open web page, such as network requests, layout and rendering, JavaScript events, memory, and CPU impact. Everything is neatly plotted on a timeline or recored by frame, helping you discover ways to optimize your site.

Storage. Find details about the data stored by a web page, such as application cache, cookies, databases, indexed databases, local storage, and session storage.

Graphics. Preview animation keyframes and their classes from HTML5 canvas, JavaScript animations, CSS animations, and CSS transitions. Dial in the motion and the visual design of web pages.

Layers. Visualize compositing layers in 3D to understand where layers are generated and in what order they'll render. Use layers to help find unexpected memory consumption or excessive repaints on a web page.

Audit. Preform audits against a web page to certify that common code and accessibility errors are addressed. Confirm that a web page follows design guidelines and specifications of modern web pages.
Responsive Design Mode
Safari has a powerful new interface for designing responsive web experiences. Responsive Design Mode provides a simple interface for quickly previewing your web page across various screen sizes, orientations, and resolutions, as well as custom viewports and user agents. You can drag the edges of any window to resize it. And you can click on a device to toggle its orientation, taking it from portrait to landscape — and even into Split View on iPad.

IMAGES
VIDEO
COMMENTS
When the site asks for a 2FA code, look for Safari's built-in suggestion that appears above the input field. Click on the 2FA code suggestion. Safari will automatically generate and fill in a 2FA ...
With Safari you can browse sites, translate web pages, and access your tabs across iOS, iPadOS, and macOS. Features. • Passwords, bookmarks, history, tabs and more seamlessly sync across iPhone, iPad and Mac. • Private Browsing mode doesn't save your history and keeps your browsing your business. • Intelligent Tracking Prevention ...
Built by the team behind Hopster, the award-winning kids learning and entertainment app, Hopster Coding Safari is 100% safe and ad-free. Unlock the second coding world through a single in-app purchase or by using your existing Hopster subscription*. *You will need to create a Hopster login to use an existing subscription across other apps and ...
Userscripts is an open source Safari extension that lets you save and run arbitrary bits of JavaScript (and CSS) code for the websites you visit. It implements a code editor right in your browser for a simple method of creating, editing and saving your code. Features: - Open source - Straightforwa…
1. Open Safari Settings. The first thing you must do is open the Passwords section of Safari Settings. To do that, open Safari and then click the Safari entry in the Menu Bar. From the pop-up menu ...
On your Mac, open " System Preferences ," and go to " Passwords.". Authenticate, and then open the " Twitter " login. Here, click the " Edit " button. From the Verification Code ...
Safari is the world's fastest browser. Enjoy more third-party extensions, powerful privacy protections, and industry-leading battery life. ... Find and add your favorite extensions in the dedicated Safari category on the App Store. Extensions for Mac Extensions for iPhone and iPad. ... any harmful code is always confined to a single browser ...
Click on the QR code for setting up a two-factor authenticator (2FA) app with the right mouse button in Safari. No QR code: If you have no QR graphic but an alphanumeric code, see below. Select Set Up Verification Code from the connects menu that has appeared. Unlock passwords with your iCloud or macOS authentication.
How to change web app settings. Open the web app, click the app's name in the menu bar, then choose Settings from the menu. Application Name: Type a new name for the app. Application URL: Type a new URL for the app, or click Set to Current Page. Icon: Click the icon shown, then choose a new image from the file dialog that opens. That image becomes the new icon for your web app.
Enable AutoFilling Verification Code in iPhone. Open Settings app and go to "Passwords" section. Passwords Settings in iPhone. Unlock the screen with Face ID or passcode. Tap on "Password Options" settings. Open Password Options. On the next screen, make sure "AutoFill Passwords and Passkeys" option is enabled.
Safari Extensions. Safari extensions are a powerful way to add new features to Safari. They are built in Xcode with web technologies, such as HTML5, CSS3, and JavaScript and powerful native APIs. Now you can distribute and sell them through the App Store on Mac, iPhone and iPad. Meet Safari Web Extensions on iOS.
Safari blends the tab bar into each website by matching its background color. As a web designer or developer, you can choose the color and code it into your HTML. The entire interface is on one line, and elements naturally appear when needed, making your content feel more expansive as each web page or web app extends to all four edges of the ...
If you don't see Safari on your Home Screen, you can find it in App Library and add it back. On the Home Screen, swipe left until you see the App Library. Enter "Safari" in the search field. Press and hold , then tap Add to Home Screen. In Safari on iPhone, view websites, preview website links, translate webpages, and add the Safari app ...
Overview. Use the Safari Services framework to integrate Safari behaviors into your iOS or macOS app, or to extend the behavior of Safari. You can: Provide a user interface that is almost identical to the user interface that the Safari app provides. Users can browse the web in this view and then return to your app's content.
Once you have the latest version of our app, users will also be able to enable the Honey extension on Safari. After that, we'll automatically look for coupons and PayPal Rewards points when you shop on your phone - a lot like we do on your computer. Note: The Honey Mobile Safari Extension is currently available for US, CA, AU, UK, DE, FR ...
Safari app extensions use a combination of JavaScript, CSS, and native code written in Objective-C or Swift. Because you build Safari app extensions on the standard app extension model, you get many native app benefits: You bundle Safari app extensions inside your app and distribute them through the App Store.
Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position. Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu. If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to ...
To create a Safari app extension: Launch Xcode and either open an existing project containing a macOS app or create a new one. Choose File > New > Target. From the list of templates in the Application Extension section, select Safari Extension, and click Next. Enter a product name for your extension, such as My Extension.
HELP WHOEVER HAS RED FLOETTE FRIEND SAFARI PLEASE ADD ME 🙏🏻 It's the last fairy friend safari I need and I can't find any from ppl who are active if you have it PLEASE ADD MY CODE IS 3370-0751-3681 and I'm always online My safari is fire it has ponyta, pyroar and braxien please add me please 😞💔🙏🏻
The next screen will show you a QR code. Use your iPhone's camera app to scan that QR code from the Twitter site. Next, tap the "Add Verification Code in Passwords" notification that shows up at the top of the screen. Verify your identity with Face ID or Touch ID and select the account to add the verification code. Once you add that for the ...
To manually access Apple's authenticator on macOS devices, open up System Preferences. Then, head to Passwords. Once inside the menu, scroll down to the site you're looking for and click it. You'll be presented with the generated authentication code on the window that shows the credentials. These codes refresh every 30 seconds.
The developer code of conduct expands to help keep the App Store a fair marketplace for developers and users, including updated guidelines around developer identity requirements, ratings and review manipulation, and excessive customer complaints. ... Web developers including Grammarly and Honey are now building extensions in Safari that are ...
Add Safari back to your Home Screen. If you don't see Safari on your Home Screen, you can find it in App Library and add it back. On the Home Screen, swipe left until you see the App Library. Enter "Safari" in the search field. Press and hold , then tap Add to Home Screen. In Safari on iPad, view websites, preview website links, translate ...
QR codes are a convenient way to share information quickly and easily. To create QR codes on your iPhone or Mac. Open Chrome on your iPhone, navigate to the website or contact information, tap the Share button, and select "Create a QR Code."On a Mac, right-click anywhere on the page and select Create QR Code.You can then share the QR code with anyone via email, text message, or social media.
View Source Code in Safari. Showing source code in Safari is easy: Open Safari. Navigate to the web page you would like to examine. Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page. Alternatively, press Option+Command+U on your keyboard.
Safari is a web browser developed by Apple.It is built into Apple's operating systems, including macOS, iOS, iPadOS and visionOS, and uses Apple's open-source browser engine WebKit, which was derived from KHTML.. Safari was introduced in Mac OS X Panther in January 2003. It has been included with the iPhone since the first generation iPhone in 2007.
In the Safari app on your Mac, choose File > Save As. Choose Format > Web Archive or Format > Page Source. Web archive: Saves all graphics, and links work as long as the destination webpages are available. Web archives are useful for temporary pages, such as receipts. Page source: Saves only the HTML source code.
Set up the Authenticator app. After you install the Authenticator app, follow the steps below to add your account: Open the Authenticator app. Select (+) in the upper right corner. Point your camera at the QR code or follow the instructions provided in your account settings. After your account appears in your Authenticator app, you can use the ...
Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes, orientations, and resolutions.
Enable Web Inspector on iOS : Open the Settings app on your iPhone or iPad. Scroll down and tap Safari. Scroll to the bottom of the page and tap Advanced. Tap the toggle next to Web Inspector to the On position. Enable Safari Developer Mode on Mac : Open Safari on your Mac. Click Safari in the top left corner of your Menu Bar.